یکی از تغییرات اساسی مرورگر کروم در نسخهی اخیر، بلاک کردن وبسایتهای HTTP است؛ به این صورت که هنگام بازدید کاربران از این وبسایتها، کروم آنها را بلاک میکند و به کاربران اخطار ناامن بودن وبسایت میدهد؛ اما به وبسایتهایی که از پروتکل HTTPS استفاده میکنند، برگهی صحت داده میشود. اکنون با این پرسش مواجه میشویم که HTTP چیست و چرا HTTPS به آن ترجیح داده میشود؟
HTTP به معنای پروتکل انتقال ابرمتن است که برای ارسال اطلاعات بین دو سیستم و اغلب بین یک وب سرور و یک کاربر رایانه استفاده میشود. HTTPS به معنای پروتکل امن انتقال ابرمتن است و کاربرد بسیاری در ارسال اطلاعات بین سیستمها بهصورت امن دارد. قسمت امنیتی مربوط به اجازهی کروم برای بارگذاری این وبسایتها و مسدود کردن وبسایتهایی است که همچنان از پروتکل HTTP استفاده میکنند.
در ابتدا همهی توسعهدهندگان وب ملزم به استفاده از HTTP بودند و HTTPS مورد استفاده نبود. HTTP در سال ۱۹۶۵ و HTTPS در سال ۱۹۹۴ توسعه پیدا کردند. سه دهه، HTTP تنها پروتکل انتقال بود و تا مدتها مشکل خاصی وجود نداشت. اینترنت به شکلی که امروز میبینیم و به گونهای که هرشخص با دستگاه خود به آن متصل باشد، وجود نداشت؛ همچنین اتصال به اینترنت هم پرهزینه بود و بهسختی میسر میشد.
HTTPS در ابتدا برای انتقال امن دادهها در پروتکل لایهی سوکت امن استفاده میشد. SSL به همین منظور طراحی شد و توسعه یافت. در آغاز کار، فقط توسط وبسایتهای تجارت الکترونیک و درگاههای پرداخت مانند پی پالاستفاده میشد؛ اما امروزه یک وبسایت ناامن میتواند برای ورود یک بدافزار به مرورگر شما استفاده شود یا حتی آن را در همهی سیستم شما پخش کند؛ به همین دلایل وبسایتها در حال تغییر به استفاده از HTTPS هستند.
لازم به ذکر است که SSL نیز به طی سالهای گذشته بهبودهای گستردهای تجربه کرده و در حال حاضر، توسط امنیت لایهی انتقال (TLS) جایگزین شده است. TLS سطح بهتری از امنیت و تهای حفاظتی فراهم میکند. امروزه نیاز به امنیت فقط حفاظت از اطلاعات حساس از یده شدن نیست؛ بلکه محافظت در برابر ردیابی هم بسیار مهم است که به همین منظور پروتکل امنیتی باید بهروز شود.
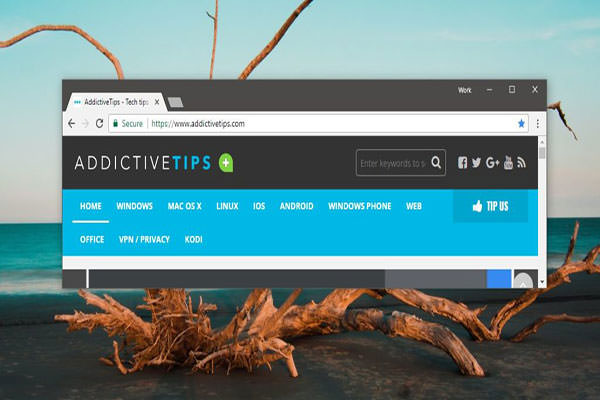
اگر از مرورگر کروم استفاده کنید، بهسادگی میتوانید این موارد را از هم تشخیص بدهید؛ چون کروم اجازهی بازدید از یک وبسایت HTTP را نمیدهد. البته میتوانید هشدار آن را نادیده بگیرید؛ اما این اخطار مطمئنترین علامت برای اطلاع از عدم استفادهی آن وبسایت از HTTPS است.
اگر از مرورگر دیگری استفاده میکنید که وبسایتهای HTTP را بهصورت خودکار مسدود نمیکنند، باید به نوار آدرس دقت کنید. با توجه به دو معیار میتوانید تشخیص بدهید که یک وبسایت HTTP یا HTTPS است:

با قرار دادن این کد در قسمت تنظیمات ویژه وبلاگ ,هنگام ورود کاربر به وبلاگ یا وب سایت شما اول این پرده باز خواهد شد و متن دلخواه شما به کاربر نشان داده میشودو کاربر بعد از کلیک به وبلاگ شما وارد خواهد شد . این طریقه خوش امد گویی در بین وبلاگ نویس ها طرفدار زیادی پیدا کرده است
فقط کافیست بعد از دریافت کد فقط نوشته (خوش امدید) در داخل کد را به متن دلخواهتان تغییر دهید
کد راکپی کرده و در قسمت تنظیمات و کدهای جاوا اسکربیت در وبلاگ خود قرار دهید

***********************************
کد جاوا اسکريپت خوش آمد گويي به کاربر هنگام ورود به وبلاگ يا سايت به زبان هاي مختلف
اين کد جاوا اسکريپت جزوه ساده ترين کدهاي جاوا اسکريپت مي باشد که طرف داران بسياري دارد. نمونه اين کد رو به هنگام لود شدن اين صفحه ديديد. هم اکنون مي توانيد اين کد رو از وبلاگ قاپلان دريافت کنيد
من متن پيام خوش آمد گويي رو به طور پيش فرض به زبان هاي ترکي آذربايجاني ، انگليسي ،فارسي قرار دادم. البته يک قسمت هم گذاشتم شما مي توانيد متن مورد نظر خودتون رو قرار بديد.
توجه : براي استفاده از کدها مي بايست کد رو بدون هيچ دستکاري کپي کرده و در قالب وبلاگ يا قسمت کدهاي اختصاصي وبلاگ خود قرار دهيد
کد مربوط به زبان بسيار شيرين ترکي آذربايجاني رو در قسمت زير مي توانيد بر داريد.
و با الفباي لاتين
در قسمت زير مي توانيد کد خوش آمد گويي به زبان فارسي را برداريد
و در قسمت زير مي توانيد کد خوش آمد گويي به زبان انگليسي را برداريد
البته از اين کد مي توانيد به غير از پيام خوش آمد گويي استفاده کنيد.يا به جاي پيام خوش آمد گويي متن ديگري بنويسيد.شما در قسمت زير مي توانيد متن مورد نظر خودتون رو قرار دهيد
براي وارد کردن متن خودتون ابتدا در قسمت زير عبارت { متن مورد نظر شما } را پاک کنيد.و جمله خودتون رو وارد کنيد
اميدورام اين مطلب به دردتون بخوره. لطفا نظرتون رو درباره مطالب وبلاگم حتما بگين
با استفاده از این ابزار میتوانید صفحه ای مانند پرده های سینما برای کاربران خود نمایش دهید.
برای دریافت رنگ مورد نظر کد های داخل فیلد را کپی و در ویرایش قالب یا بخش اسکریپت های اختصاصی وب خود قرار دهید.
نمونه ۱

نمونه ۲

در حال حاضر این ابزار شامل ۲ رنگ میباشد و به زودی طرح ها و رنگ های جدید به این ابزار استفاده خواهد شد.
با استفاده از این ابزار میتوانید صفحه ای مانند پرده های سینما برای کاربران خود نمایش دهید.
برای دریافت رنگ مورد نظر کد های داخل فیلد را کپی و در ویرایش قالب یا بخش اسکریپت های اختصاصی وب خود قرار دهید.
کسایی که میخوان لینک فیک سایت بیتلی
bit.ly
رو درست کنن کافیه از طریق سایت لای لینک خودشون رو بسازنن تا آدرس اونها شبیه سایت بیت لی بشه مثلا
you:نام انتخابی
بعد لینک خود را وراد کنید
در قسمت نام انتخابی اسم لینک خود را وارد کنید
مانند مثال
you:نام انتخابی
باتوجه به از کار افتادن سیستم کوتاه کننده لینک گوگل کاربران اینترنتی دنبال سایتی بودند که جایگزین سایت کوتاه کننده لینک گوگل بکنند
در بین همه سایتها ما قوی ترین و پرسرعت ترین سایت کوتاه کننده لینک را که سرور های اون در ایران و دارای CDN هست
رو برای شما معرفی کنیم
سایت
کوتاه کننده لینک لای با سابدامین
نکته
کسایی که میخوان لینک فیک سایت بیتلی
bit.ly
رو درست کنن کافیه از طریق سایت لای لینک خودشون رو بسازنن تا آدرس اونها شبیه سایت بیت لی بشه مثلا
http://www.bit.ly/you
http://bit.lye.ir/you
نام انتخابی شما:you
این بخش برای توسعه دهندگان و وب مسترهایی تهیه شده است که تمایل دارند از api کوتاه کننده لینک و متن لای در وبسایت یا وبلاگ خود استفاده کنند و بدین وسیله به کاربران و بازدیدکنندگان وبسایت خود این امکان را بدهند تا بدون نیاز به مراجعه به سایت لای ، لینک های خود را کوتاه کنند.
کلیه درخواست ها باید به آدرس http://api.lye.ir/get یا http://api.lye.ir/post ارسال شوند. ارسال درخواست از طریق هر دو متد POST و GET امکان پذیر می باشد
http://api.lye.ir/get
http://api.lye.ir/post
هر چند که استفاده از متد POST به توسعه دهندگان توصیه می گردد.
به عنوان مثال درخواست زیر با استفاده از متد GET انجام می پذیرد :
http://api.lye.ir/get?url=https://www.google.com/&custom=gol
در درخواست فوق ، آدرس http://google.com به عنوان لینک بلند و کلمه gol به عنوان آدرس custom ارسال شده است.
در هر درخواست شما باید پارامترهای ورودی را همراه با درخواست ارسال کنید و پس از پردازش درخواست ، خروجی را مطابق با فرمتی که درخواست نموده اید ، دریافت خواهید کرد.
ورودی هر درخواست شامل یک پارامتر اجباری و تعدادی پارامتر اختیاری خواهد بود که در زیر به بررسی آن ها خواهیم پرداخت.
پارامترهای ورودی :
url :( اجباری ) : تنها پارامتر اجباری برای ارسال یک درخواست است که باید حاوی URL مورد نظر شما جهت کوتاه شدن باشد. در صورتی که مقدار ارسال شده یک آدرس معتبر اینترنتی نباشد ، سرویس ما یک پیغام خطا تولید خواهد کرد و آدرس وارد شده کوتاه نخواهد شد.
نکته مهم : تمامی URL هایی که ارسال می شوند باید encode شده باشند. اکثر زبان های برنامه نویسی برای encode کردن آدرس های اینترنتی ، توابعی را در نظر گرفته اند . مثلا در جاوااسکرپیت می توانید از تابع encodeURIComponent برای این موضوع استفاده کنید. در زبان های سمت سرور مثل PHP نیز توابعی نظیر rawurlencode برای این موضوع تدارک دیده شده اند. برای اطلاعات بیشتر به http://www.w3schools.com/tags/ref_urlencode.asp مراجعه نمایید.
custom: ( اختیاری ) : پارامتری اختیاری است که امکان انتخاب آدرس کوتاه شده را به کاربر می دهد . آدرس انتخابی باید بین 3تا 64 کاراکتر بوده و شامل کاراکترهای غیر مجازی نباشد ( کاراکترهای مجاز شامل حروف کوچک الفبای انگلیسی و ارقام 0 تا 9 هستند ). همچنین آدرس انتخابی نباید قبلا استفاده شده باشد. در صورتی که آدرس انتخابی تکراری باشد ، سیستم ایجاد پیغام خطا خواهد کرد و کاربر می تواند آدرس دیگری را انتخاب نماید.
type: ( اختیاری ) :نوع پیش فرض آن json است و حالت های json یا xml دارد
private: ( اختیاری ): تنظیم نشانی خصوصی (بدون هیچ لیستی).
password: ( اختیاری ):تنظیم رمز و میزان آن حداکثر تا ده کارکتر میباشد
uses: ( اختیاری ):بعد از این تعداد بازدید لینک ساخته شده شما بصورت خودکار حذف میشود و حداکثر تعداد آن 100 هزار میباشد
expire: ( اختیاری ): تاریخ با فرمت MM/DD/YYYY برای حذف خودکار لینک ثبت شده شما (تاریخ انقضا)
via: ( اختیاری ) : امضا برنامه شما میباشد برای مثال (api)
مثال:
http://api.lye.ir/get?url=http://google.com&custom=gol&type=xml
که کد خروجی مساوی است با:
نمونه کد html
کسایی که میخوان لینک فیک سایت بیتلی
bit.ly
رو درست کنن کافیه از طریق سایت لای لینک خودشون رو بسازنن تا آدرس اونها شبیه سایت بیت لی بشه مثلا
you:نام انتخابی
بعد لینک خود را وراد کنید
در قسمت نام انتخابی اسم لینک خود را وارد کنید
مانند مثال
you:نام انتخابی
باتوجه به از کار افتادن سیستم کوتاه کننده لینک گوگل کاربران اینترنتی دنبال سایتی بودند که جایگزین سایت کوتاه کننده لینک گوگل بکنند
در بین همه سایتها ما قوی ترین و پرسرعت ترین سایت کوتاه کننده لینک را که سرور های اون در ایران و دارای CDN هست
رو برای شما معرفی کنیم
سایت
کوتاه کننده لینک لای با سابدامین
نکته
کسایی که میخوان لینک فیک سایت بیتلی
bit.ly
رو درست کنن کافیه از طریق سایت لای لینک خودشون رو بسازنن تا آدرس اونها شبیه سایت بیت لی بشه مثلا
http://www.bit.ly/you
http://bit.lye.ir/you
نام انتخابی شما:you
nano /etc/httpd/conf/extra/httpd-alias.conf
Alias /phpMyAdmin /var/www/html/phpMyAdmin/
Alias /phpmyadmin /var/www/html/phpMyAdmin/
service httpd restart
درباره این سایت